博客部署到GitHub Pages

博客部署到GitHub Pages
佩奇一、注册GitHub账号
后面要将我们的个人博客网站部署到GitHub Pages上,拥有一个GitHub账户自然就是最基本的前提了。
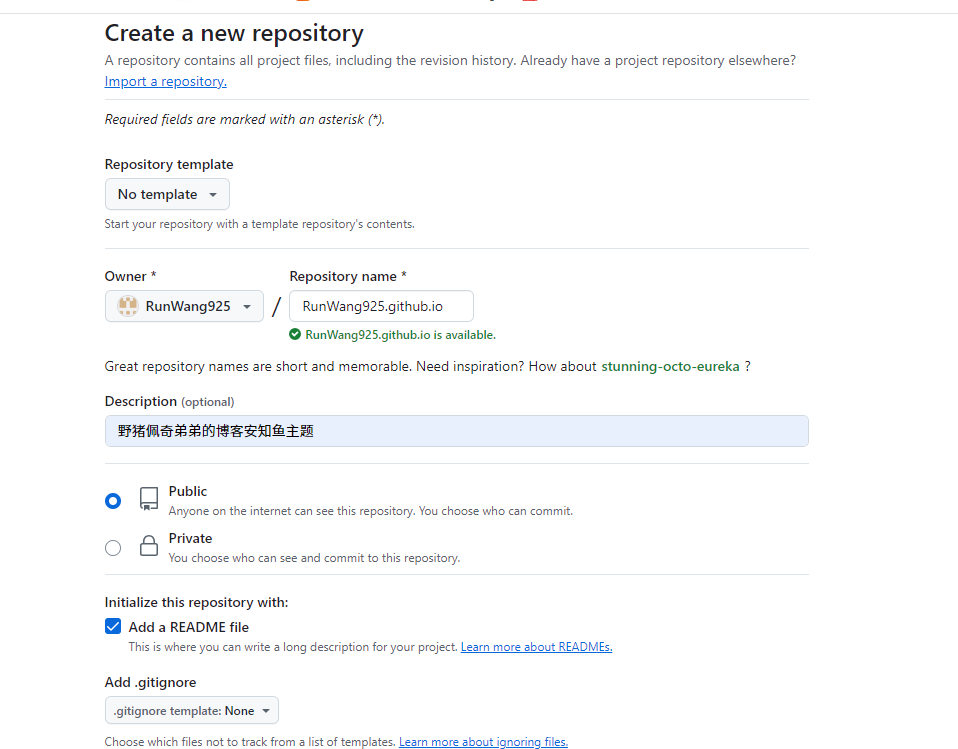
按照官方说明的使用规则,如果使用GitHub Pages进行网站部署的话,所建仓库必须要取名为 GitHub用户名.github.io 。因为我的GitHub用户名为RunWang925,所以我的这个仓库应取名为“RunWang925.github.io”
注意这里如果想要使用GitHub提供的命名域名,就必须使用GitHub用户名。但是这个域名在国内基本都被墙了。
依次:
- 在上图所示的“Repository name”方框中填入仓库名称;
- 勾选“Add a README file”;
- 点击“Create repository”。 即可完成该仓库的创建(简单起见,其余所有内容均保持默认)。
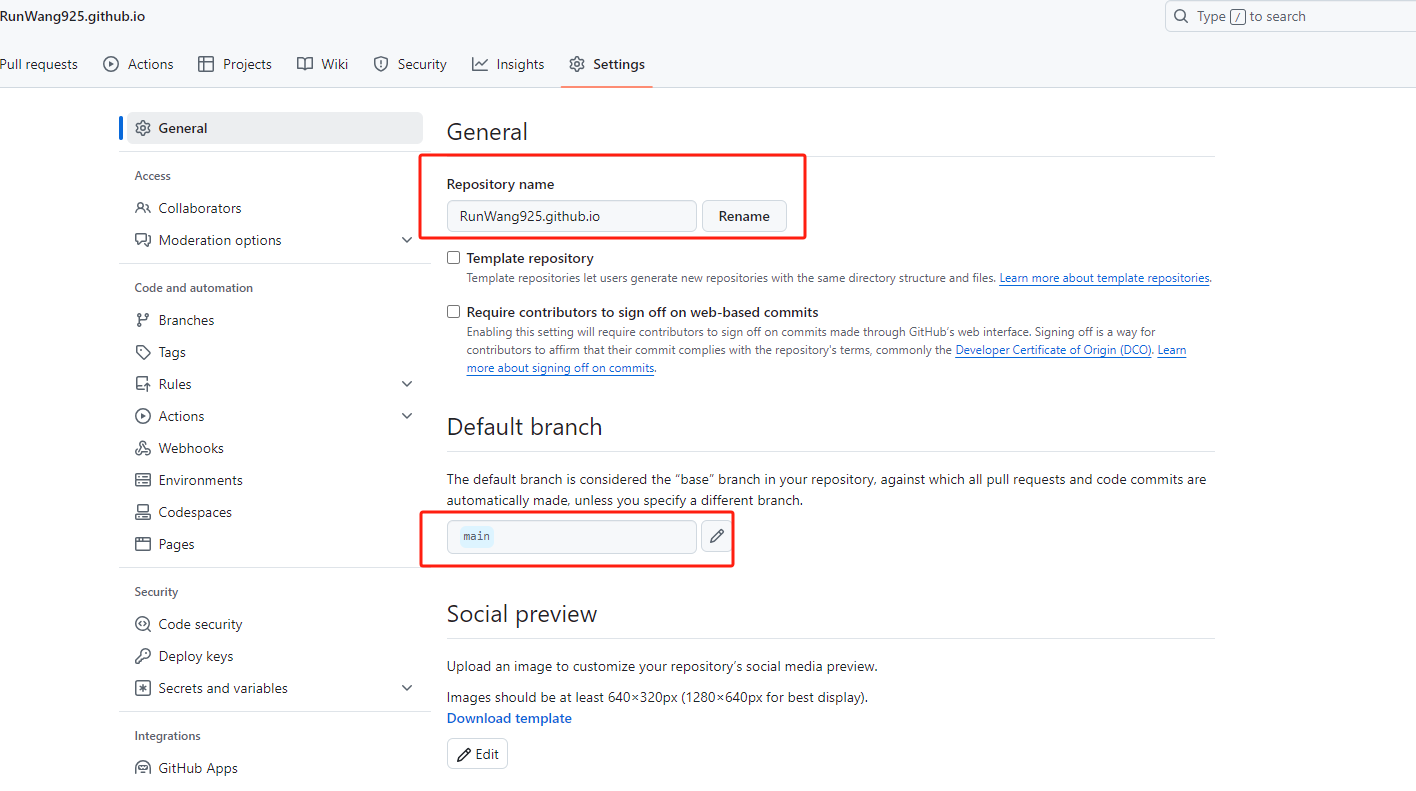
从图中可以看出,GitHub Pages给我们提供了一个格式为https://GitHub用户名.github.io 的免费域名,并且相应的网站是从该仓库的 main 分支构建得到的。
特别说明:
1.如果想要使用github的免费域名,这里的仓库格式必须按照要求填写。就是https://GitHub用户名.github.io是不可以自定义的。因为一个githuab账号就只有一个免费的域名。
2.如果后期要要将仓库设置为私库,https://GitHub用户名.github.io这个域名也是无法访问的。
3.你清楚自己的需求要设置为私库、部署到 Cloudflare、自定义域名等等。你这里的仓库名字随便起。自定义仓库名字,是无法通过https://GitHub仓库名字.github.io这样的方式访问的,上传了暂时无法直接预览。需要完成下一步例如:部署到Cloudflare后才能看到效果。
4.如果你没有明确的需求,可以先使用github的免费域名,就是教程格式进行建立仓库名字,等明白了后期自己修改即可。
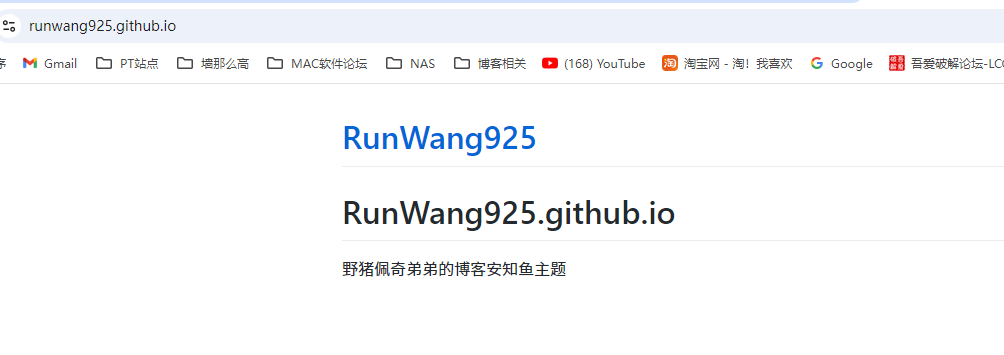
我们直接点击图中的这个域名,或是将这个域名(https://RunWang925.github.io.git/)输入浏览器的地址栏并回车,可以看到如下图所示的界面:
如果你成功看到上图这样的界面,那么恭喜你已经拥有一个自己专属的网站了!!!(只是可能部分地区需要魔法才能打开)https://runwang925.github.io.git
我这里已经设置成为了私库所为无法打开
二、配置 Git 密钥并连接至 Github
等一下使用的 Git 命令进行说明用途
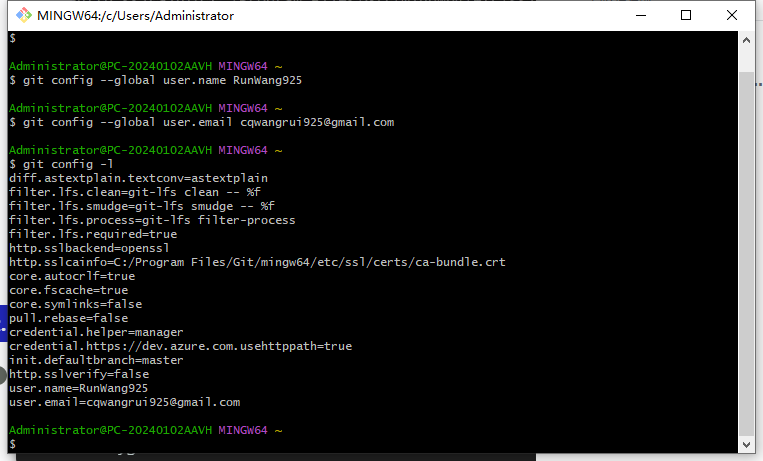
1 | git config -l //查看所有配置 |
打开安装好的Git Bash 桌面可能没有图标需要再开始菜单搜索一下
1. 配置用户名和邮箱
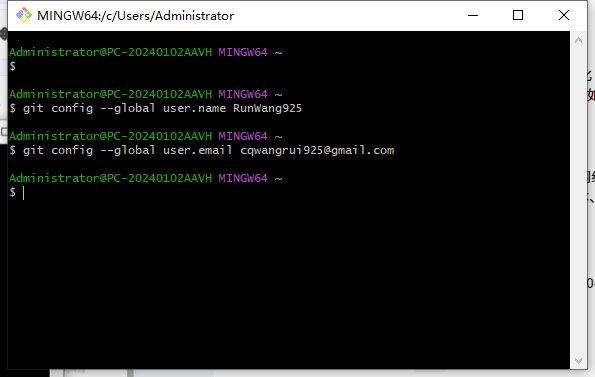
1 | git config --global user.name "你的用户名" |
例如:我这里的Git用户名为RunWang925 邮箱为cqwangrui925@gmail.com(这个邮箱必须是Github账号绑定的邮箱不是随便输入)那么命令就是 输入完成后效果如下图
1 | git config --global user.name Runwang925 |
通过git config -l 检查是否配置成功。显示下图表示成功
2. 配置公钥连接Github
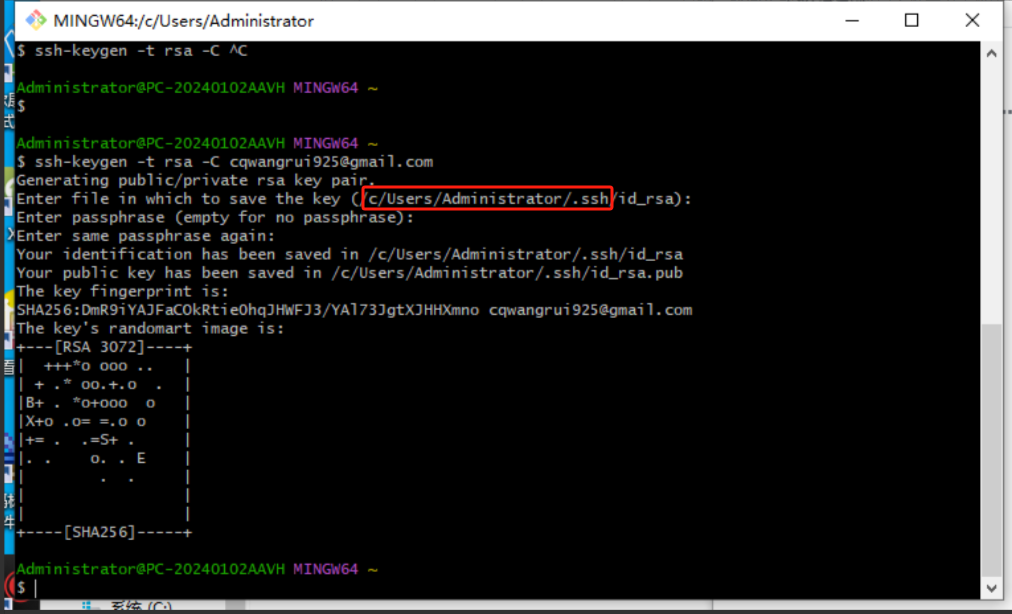
执行以下命令生成ssh公钥,此公钥用于你的计算机连接Github
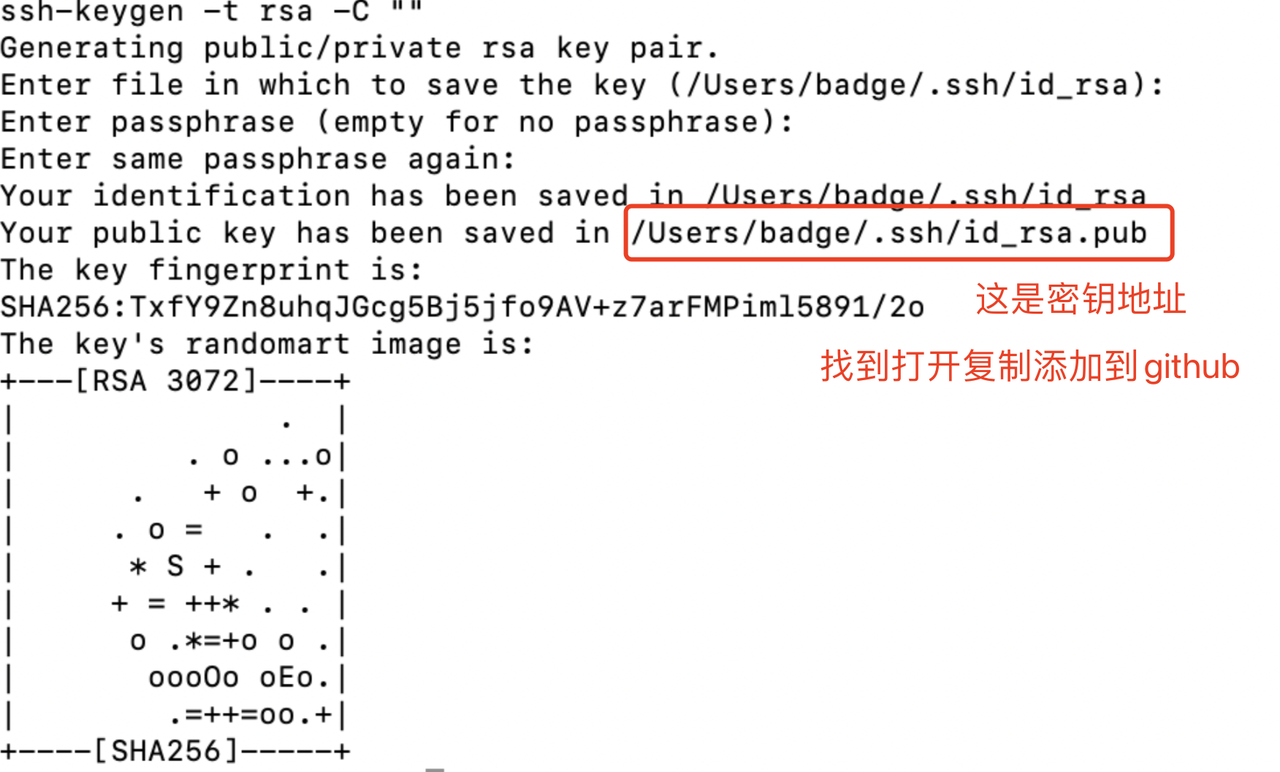
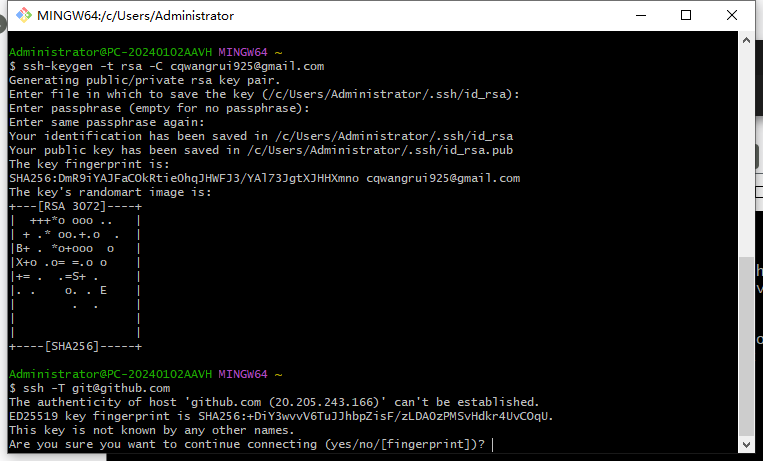
1 | ssh-keygen -t rsa -C "你的邮箱" |
提示Enter file in which to save the key直接一路回车即可,新手小白不推荐设置密钥直接一路回车即可。
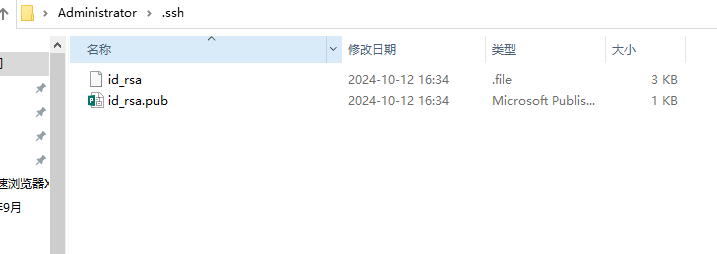
成功之后打开C盘下用户文件夹下的.ssh的文件夹,会看到以下文件。我使用的用户是Administrator,如果是其他用户到对应用户文件下找
如果你是mac用户 打开访达输入地址
id_rsa私钥id_rsa.pub公钥
用记事本打开上述图片中的公钥id_rsa.pub,等一下我们需要复杂里面的内容粘贴到 GitHub
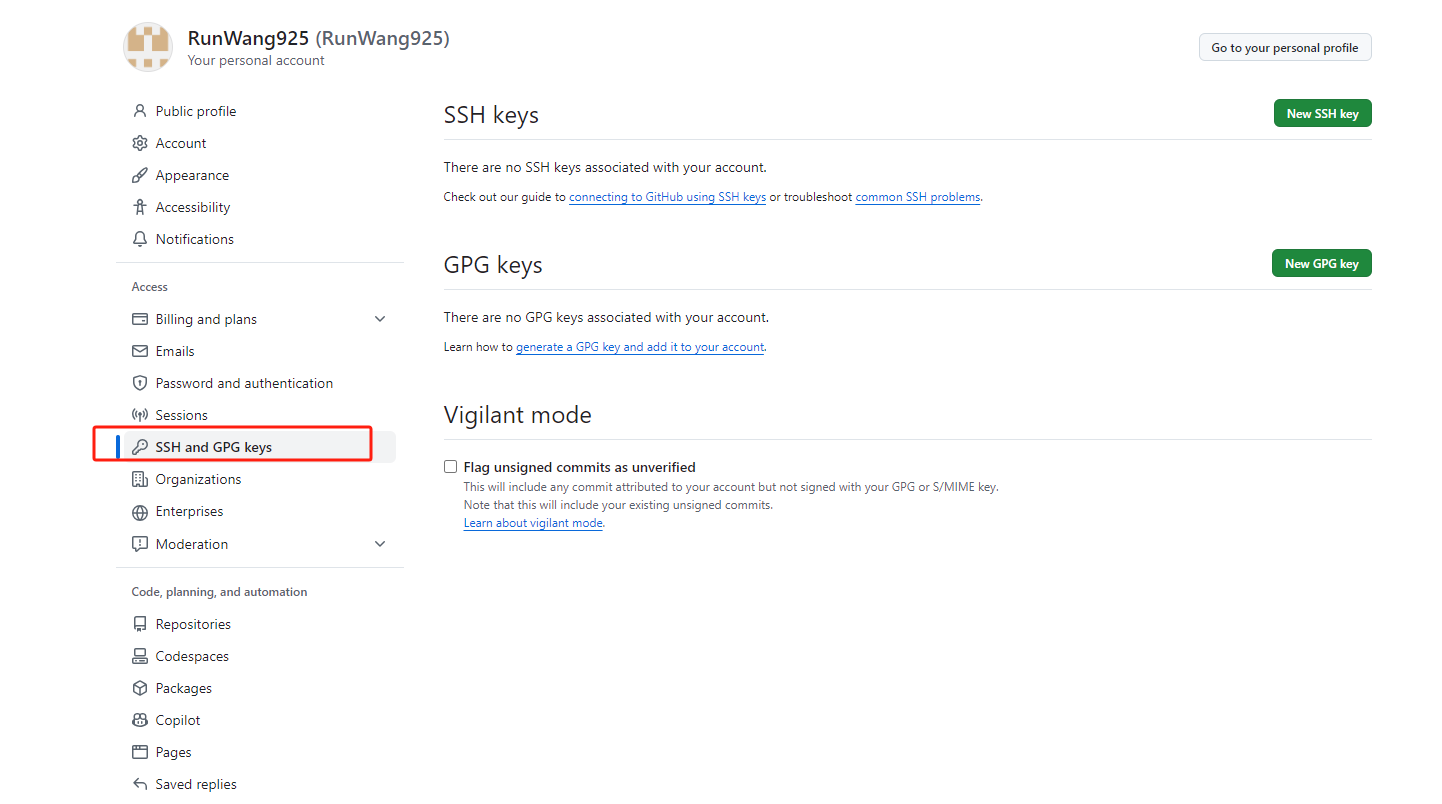
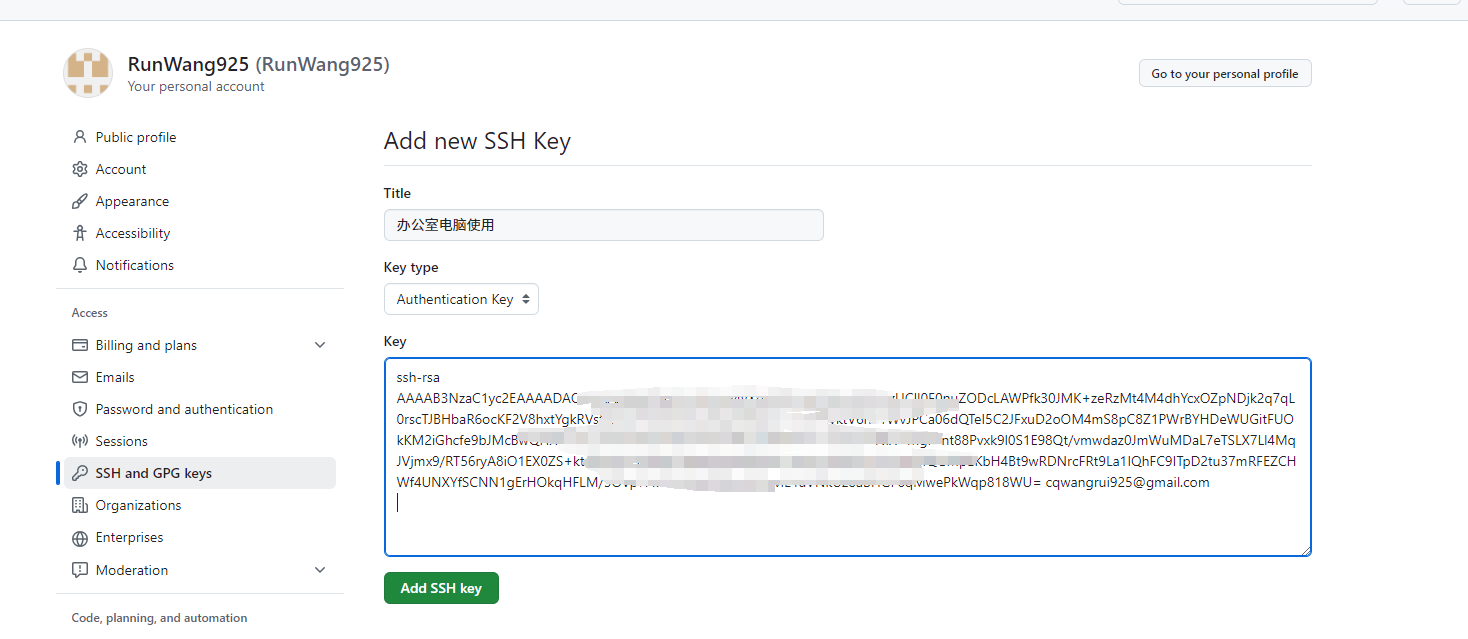
将 SSH KEY 配置到 GitHub 进入github,点击右上角头像 选择settings,进入设置页后选择 SSH and GPG keys,New SSH key 名字随便起,公钥填到Key那一栏。然后点击 Add ssh key
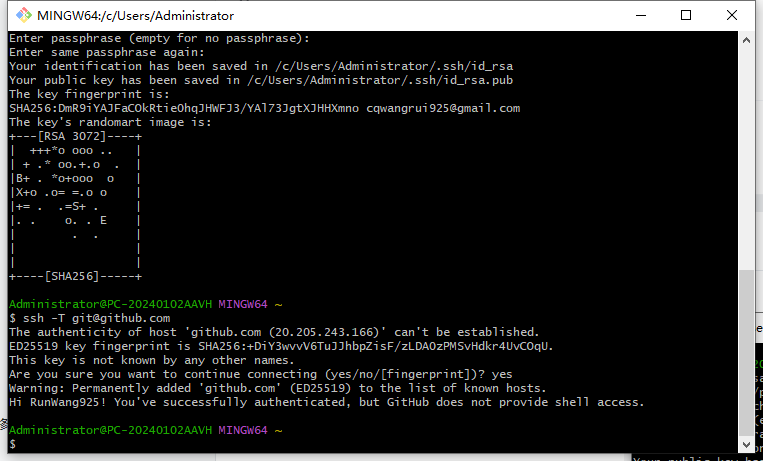
测试连接,输入以下命令
1 | ssh -T git@github.com |
第一次连接会提示Are you sure you want to continue connecting (yes/no/[fingerprint])?,输入yes
出现 You’ve successfully authenticated,连接到账户的信息,说明已经大功告成,至此完成了环境准备工作。
到这一步就可以已关闭Git Bash了
回到Visual Studio Code
三、将静态博客同步到 GitHub Pages仓库
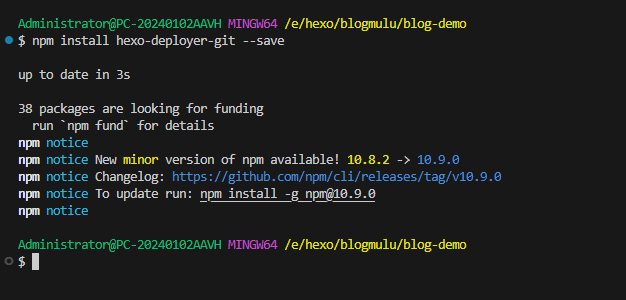
安装 hexo-deployer-git
在VSCode输入一下命令更新git依赖
1 | npm install hexo-deployer-git --save |
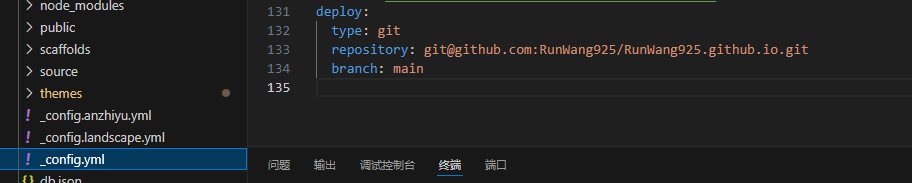
修改 _config.yml 文件在blog-demo目录下的_config.yml,就是整个Hexo框架的配置文件。
修改最后一行的配置,将repository修改为你自己的 github项目地址即可,还有分支要改为main代表主分支(注意缩进)。
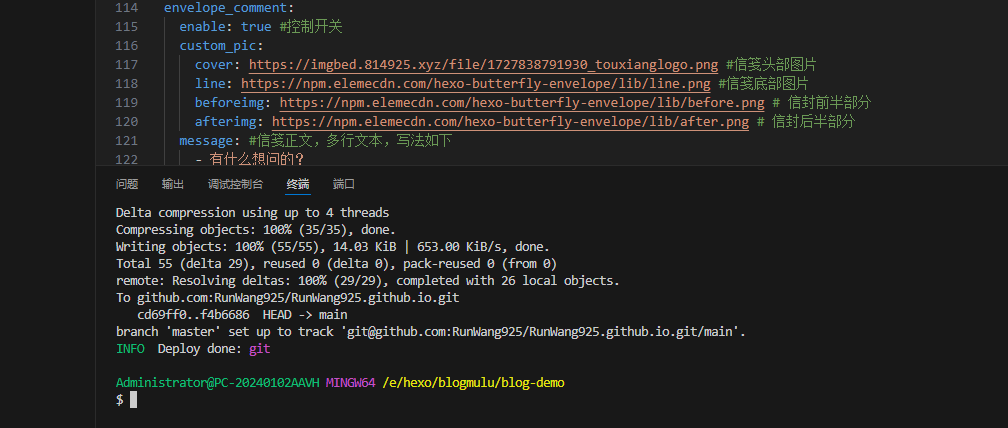
然后输入三件套命令,不过最后的hexo s 改为hexo d,这里的heox d就是上传镜像文件到git仓库的意思
1 | hexo cl; hexo g; hexo d |
看到这个信息就表示同步成功了,这个时候你就可以直接打开域名看看效果了。
🎉恭喜你成功在github部署hexo
通过https://用户名.github.io 就能成功访问你的博客了。
这个时候镜像文件已经上传到Git仓库了,可以通过Git的域名进行访问了。
例如我的域名就是 https://RunWang925.github.io.git
本文章写完可能仓库已修改私库,域名可能无法访问。仅供参考!