教程hexo安知鱼魔改首页随便逛逛修改、人潮汹涌 、开启开启创造力
佩奇一、人潮汹涌
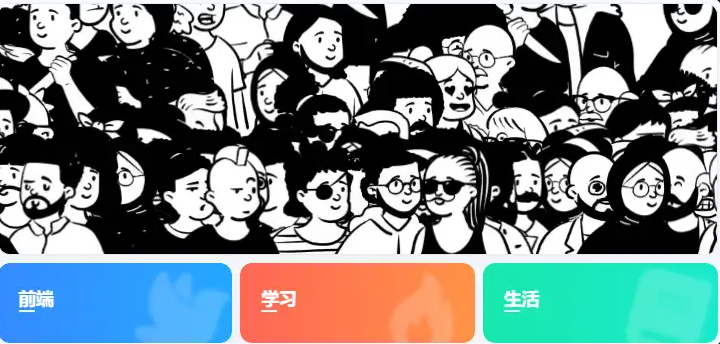
效果如下:这个就是默认的效果

在_config.anzhiyu.yml搜索peoplecanvas 开启
1
2
3
4
|
peoplecanvas:
enable: true
img: https://upload-bbs.miyoushe.com/upload/2024/07/27/125766904/ba62475f396df9de3316a08ed9e65d86_5680958632268053399..png
|
下面img图片链接可以自己替换,替换成一个简单的图片其实也非常好看的。
二、开启开启创造力
效果如下:

1.先把主题 peoplecanvas关闭 enable: false
2.手动建立/source/_data/creativity.yml文件,没有目录和文件手动创建,复制代码到creativity.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| - class_name: 开启创造力
creativity_list:
- name: Java
color: "#fff"
icon: https://bu.dusays.com/2023/04/09/643293b1184e9.jpg
- name: Docker
color: "#57b6e6"
icon: https://bu.dusays.com/2023/04/09/643293b0f0abe.png
- name: Photoshop
color: "#4082c3"
icon: https://bu.dusays.com/2022/12/15/639aa3a5c240e.png
- name: Node
color: "#333"
icon: https://npm.elemecdn.com/anzhiyu-blog@2.1.1/img/svg/node-logo.svg
- name: Webpack
color: "#2e3a41"
icon: https://bu.dusays.com/2023/04/09/643293b68026c.png
- name: Pinia
color: "#fff"
icon: https://npm.elemecdn.com/anzhiyu-blog@2.0.8/img/svg/pinia-logo.svg
- name: Python
color: "#fff"
icon: https://bu.dusays.com/2023/04/09/643293b1230f7.png
- name: Vite
color: "#937df7"
icon: https://npm.elemecdn.com/anzhiyu-blog@2.0.8/img/svg/vite-logo.svg
- name: Flutter
color: "#4499e4"
icon: https://bu.dusays.com/2023/04/09/643293b1055c2.png
- name: Vue
color: "#b8f0ae"
icon: https://bu.dusays.com/2023/04/09/643293b6788bd.png
- name: React
color: "#222"
icon: data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9Ii0xMS41IC0xMC4yMzE3NCAyMyAyMC40NjM0OCI+CiAgPHRpdGxlPlJlYWN0IExvZ288L3RpdGxlPgogIDxjaXJjbGUgY3g9IjAiIGN5PSIwIiByPSIyLjA1IiBmaWxsPSIjNjFkYWZiIi8+CiAgPGcgc3Ryb2tlPSIjNjFkYWZiIiBzdHJva2Utd2lkdGg9IjEiIGZpbGw9Im5vbmUiPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIi8+CiAgICA8ZWxsaXBzZSByeD0iMTEiIHJ5PSI0LjIiIHRyYW5zZm9ybT0icm90YXRlKDYwKSIvPgogICAgPGVsbGlwc2Ugcng9IjExIiByeT0iNC4yIiB0cmFuc2Zvcm09InJvdGF0ZSgxMjApIi8+CiAgPC9nPgo8L3N2Zz4K
- name: CSS3
color: "#2c51db"
icon: https://bu.dusays.com/2022/12/15/639aa3a5c251e.png
- name: JS
color: "#f7cb4f"
icon: https://bu.dusays.com/2023/04/09/643293b121f02.png
- name: HTML
color: "#e9572b"
icon: https://bu.dusays.com/2022/12/15/639aa3a5c241c.png
- name: Git
color: "#df5b40"
icon: https://bu.dusays.com/2023/04/09/643293b10ccdd.webp
- name: Apifox
color: "#e65164"
icon: https://bu.dusays.com/2022/11/19/6378d6458c6b6.png
|
里面的图片链接也是可以自己修改的,最好将图片保存到自己图床防止图片挂了。也可以改自己喜欢的图标,比如加什么游戏图标
文字修改和跳转页面
效果如下:

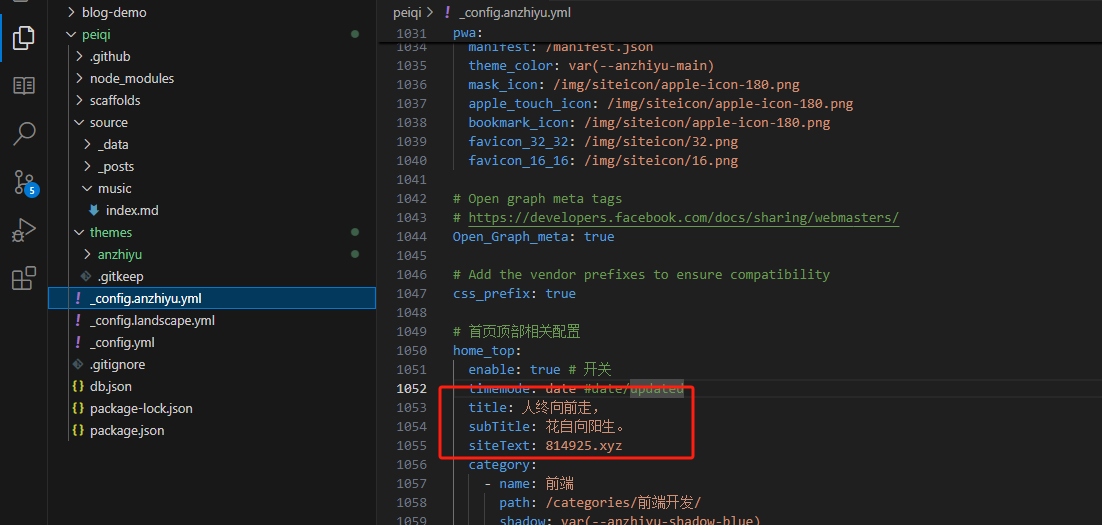
搜索home_top: 根据需求修改文字然后看效果

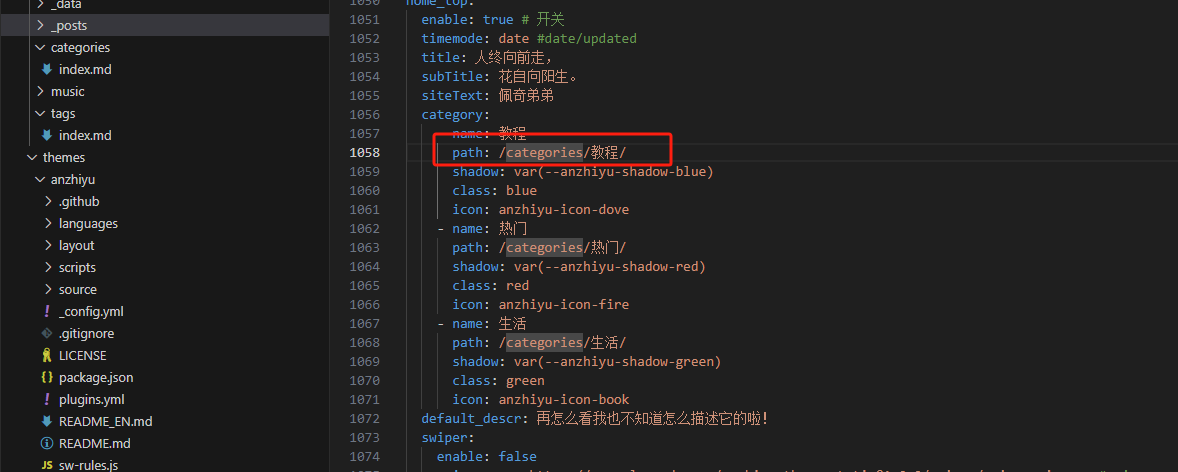
这里的的按钮跳转路径修改
这里默认填写的路径是/categories/加上标签名字
例如我这写的就是/categories/教程/ 访问就是带有教程的标签页面
也可以写其他页面 写本地对应路径即可