搭建Hexo博客在本地电脑

搭建Hexo博客在本地电脑
佩奇前言
2024搭建Hexo博客,Hexo + GitHub Pages + Cloudflare Pages 详细教程详细记录如何使用Hexo框架搭建一个个人博客,并将其部署到GitHub Pages和Cloudflare Pages上。
在网上看了很多部署教程,大部分写的都比较笼统,不适合我这种小白,我将详细记录自己部署教程的详细过程。
总结后的步骤如下:
1.部署hexo博客在本地电脑(后期再电脑进行编写文章内容,美化主题等等)
2.完成本地博客部署后,生成静态文件。上传到GitHub。如果没有域名也不准备使用Cloudflare,到这一步其实就已经完成了。
3.可选部署到 Cloudflare,这样可以自定义域名进行访问(比较适合装逼)需要一点点成本,需要购买域名。当然也可以去白嫖那些免费的域名。
4.博客进行简单的基础的主题修改。(这里使用安知鱼主题,这里只做简单的主题基础修改)
5.深度美化、魔改主题。这一步是最花费时间的。可能会写很多篇文章。
Hexo框架
hexo这个在github上面的项目地址https://github.com/hexojs/hexo
Hexo 的一些关键特性包括:
- 超快速度:Node.js 驱动的生成速度,能在几秒内构建数百个页面。
- Markdown 支持:支持 GitHub Flavored Markdown 以及大多数 Octopress 插件。
- 一键部署:支持一键部署到 GitHub Pages、Heroku 或其他平台。(白嫖)
- 插件系统:强大的 API 支持,可以轻松与现有的 NPM 包集成,支持多种模板引擎。
当然也有缺点:
- 静态网站没有后台,不方便管理
- 很难实现跨设备编辑,除非部署Github自动化等
- 插入图片比较困难,需要配合图床和如Pic Go等软件进行
- 对新手不友好,实际使用过程中改改主题的源码实现某些功能是难免的事
Hexo直接生成静态网站,这意味着无比快速。原生支持Markdown,配合一个简洁的Markdown编辑器如Typora,可以让你集中精力到内容本身,这毫无疑问可以提高写文章的效率。只有静态网站可以被托管到Github Pages上,这就是为什么选择Hexo作为自己博客的博客框架,为了迎合Hexo,我要开始学习Markdown写作,做自己的图床,试着修改Hexo主题,我也不会Java Script。我就是一个完全的小白!
这个教程适合那些想要快速搭建个人博客,但又不想花费太多成本的人。注意这里只是没有金钱成本,但是需要花费时间成功。如果想简单直接购买服务器部署halo最为简单。通过使用Hexo、GitHub和Cloudflare的免费服务,您可以轻松创建一个高效、简洁的博客网站。
安装 Hexo 的基本步骤如下:
- 安装 Node.js 和 Git。
- 使用 npm 安装 Hexo CLI:
npm install -g hexo-cli。 - 初始化一个新的 Hexo 项目:
hexo init blog,其中blog是项目的文件夹名称。 - 进入项目目录:
cd blog。 - 安装项目依赖:
npm install。 - 启动本地服务器预览博客:
hexo server。
1.准备工作
- 域名(非必须,你也可以使用免费域名,或者
GitHub.io或Pages.dev分配的域名也可以) - GitHub(必须,你需要注册一个GitHub帐号)
- Cloudflare(非必须,你需要注册一个Cloudflare帐号,这样你就可以将博客部署在CF的CDN里加速,但是你也可以直接使用
GitHub.io分配的域名) - 科学上网环境(GitHub可能无法访问)
2.软件准备
三个软件安装都是默认权限一路下一步安装即可
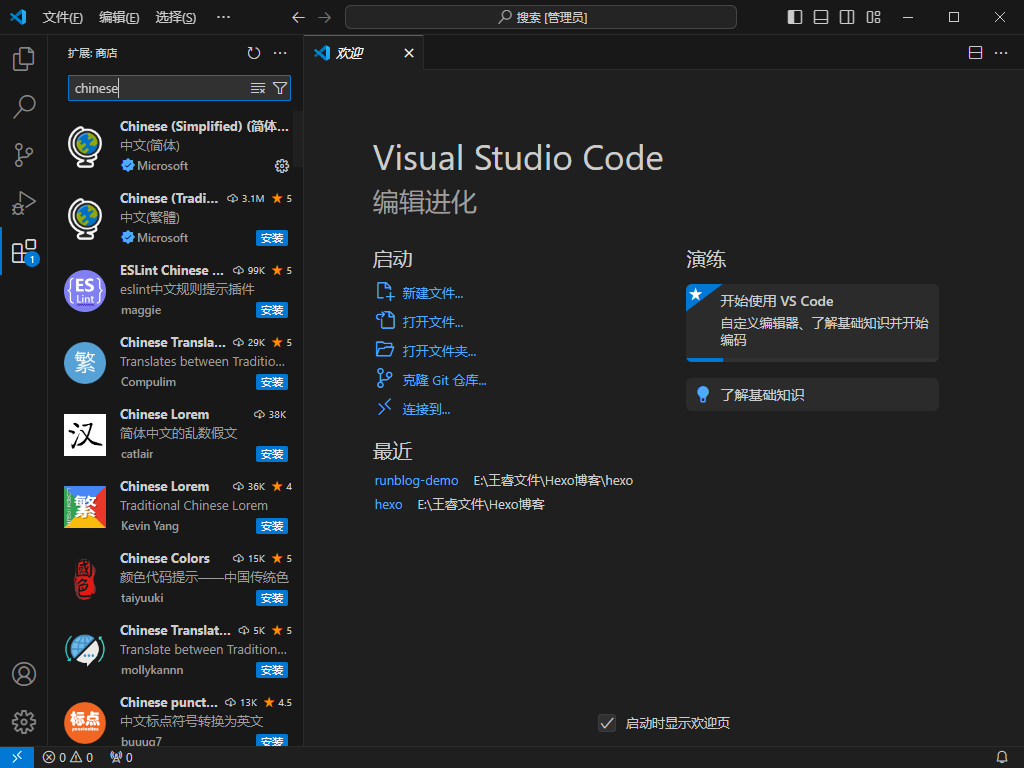
VSCode安装后无中文,在扩展里面搜索chinese安装中文插件重启VSCode就有中文了
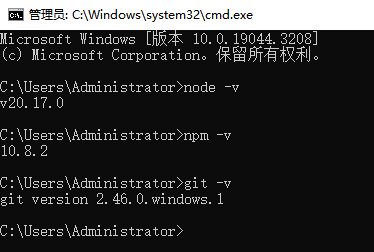
全部软件完成后检查环境,通过CMD窗口查看,出现版本号表示环境没有问题
1 | node -v |
3.安装 Hexo 我遇到的问题于解决方案
通过cmd拉取命令会发现一直卡主,因为镜像在国外。按照我理解科学环境好的应该可以直接拉取不用这一步。可能我的科学环境不好,挂了科学环境也无法拉取。
修改npm源。npm下载各种模块,默认是从国处服务器下载,速度较慢,建议配置成华为云镜像源。()什么淘宝源喜欢什么换什么)打开CMD窗口,运行如下命令:
1 | npm config set registry https://mirrors.huaweicloud.com/repository/npm/ |
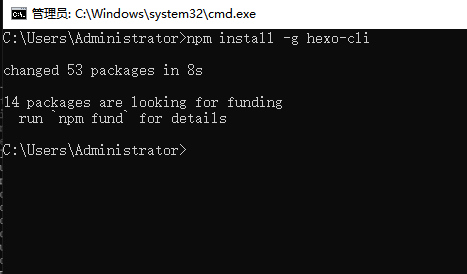
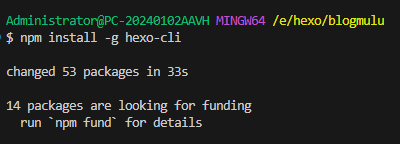
我再来尝试安装Hexo。大概等待一分钟左右提示成功。
1 | npm install -g hexo-cli |
更换镜像源后就可以轻松拉取了。
4.开始部署Heox
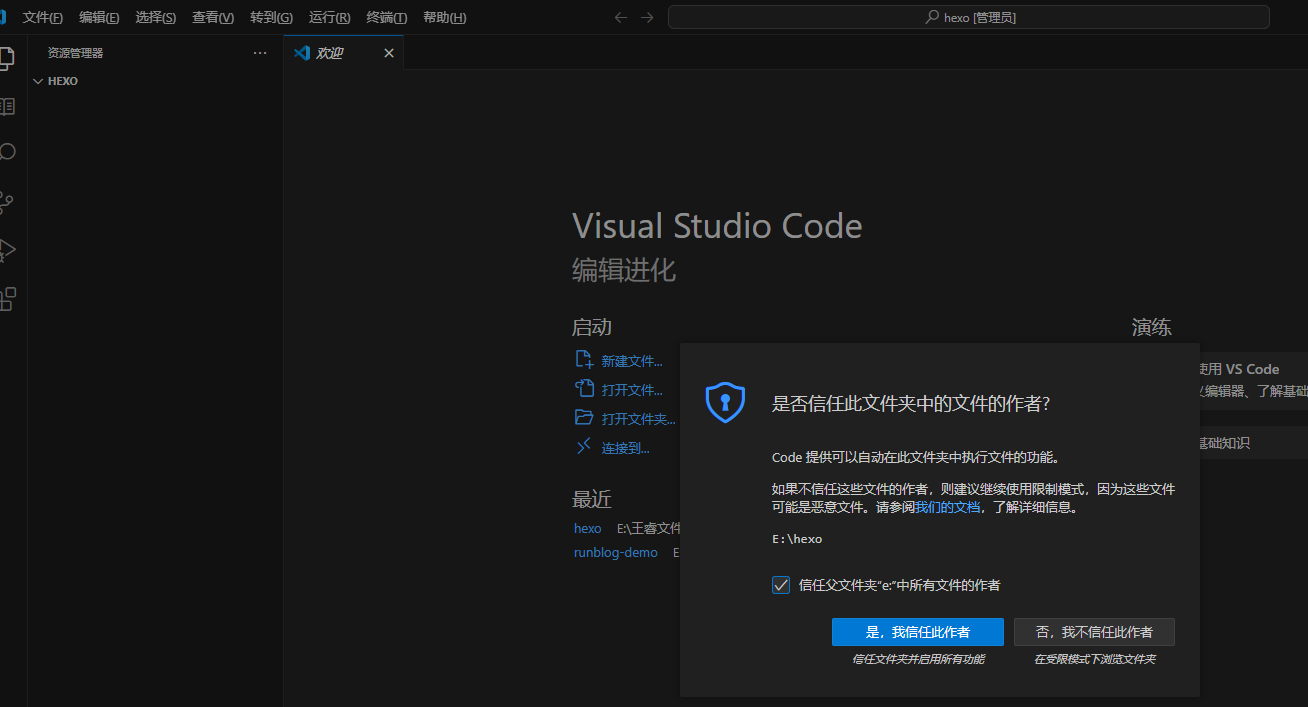
在本地建立一个文件夹用于存放Hexo源码,然后打开VSCode打开文件夹,路径尽量不要有中文。打开信任此作者。
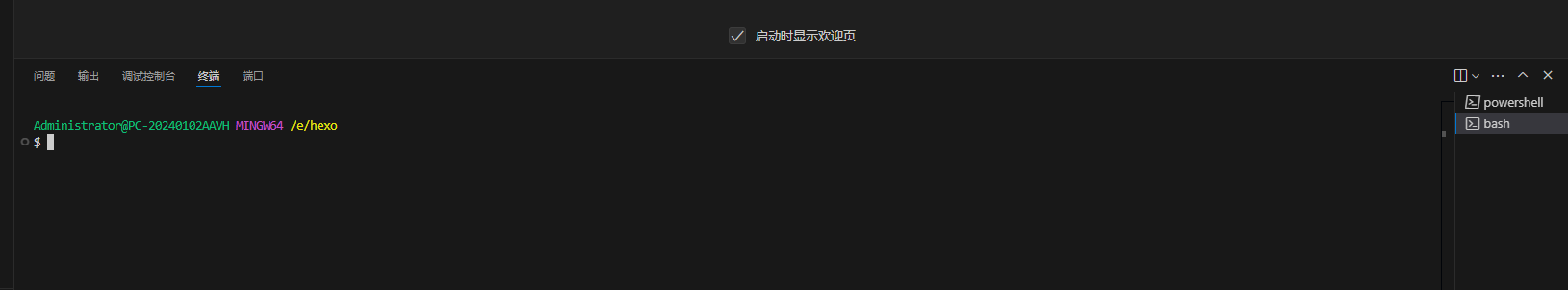
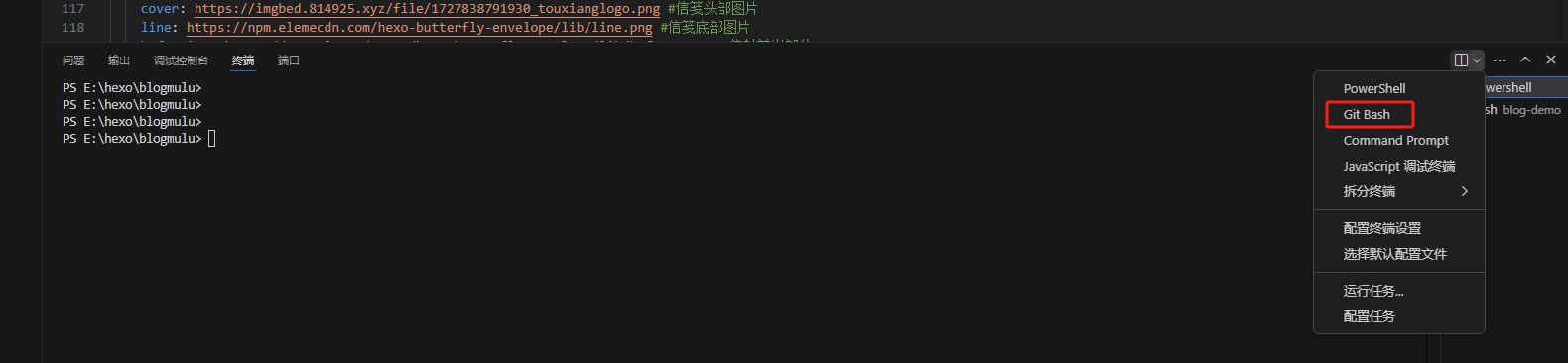
打开文件夹后-终端-新建终端-下面终端选择GitBash,如果新建终端框提示失败,重启一下电脑。
5.初始化 Hexo 博客
1 | npm install -g hexo-cli |
初始化 Hexo 项目安装相关依赖。
1.下面三条命令分别是新建一个blog-demo的文件,并这个文件名你可以自己随便起,初始化hexo
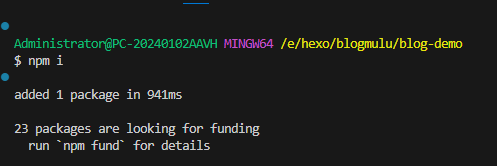
2.CD进入这个blog-demo和这个目录
3.npm i 就是npm install安装[依赖包](https://www.baidu.com/s?tn=50000022_hao_pg&wd=依赖包&ie=utf-8&rsv_pq=f4ce195500337e43&oq=npm install 命令的含义&rsv_t=615e8an0reh2KwGF9CGHmIrCCrl484ebDiuODs6lOX1B1UWAzr8l1qBbfEenT50EJcSaVQVk&sa=re_dqa_generate)
1 | hexo init blog-demo |
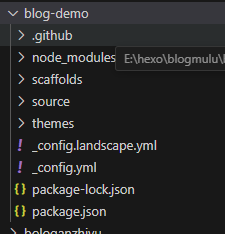
- node_modules:依赖包
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- .npmignore:发布时忽略的文件(可忽略)
- _config.landscape.yml:主题的配置文件
- config.yml:博客的配置文件
- package.json:项目名称、描述、版本、运行和开发等信
- 输入
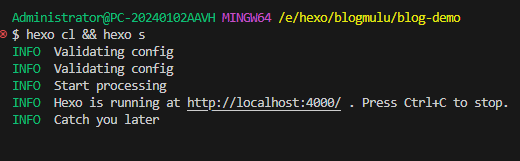
hexo cl; hexo s启动项目
1 | hexo cl; hexo s |
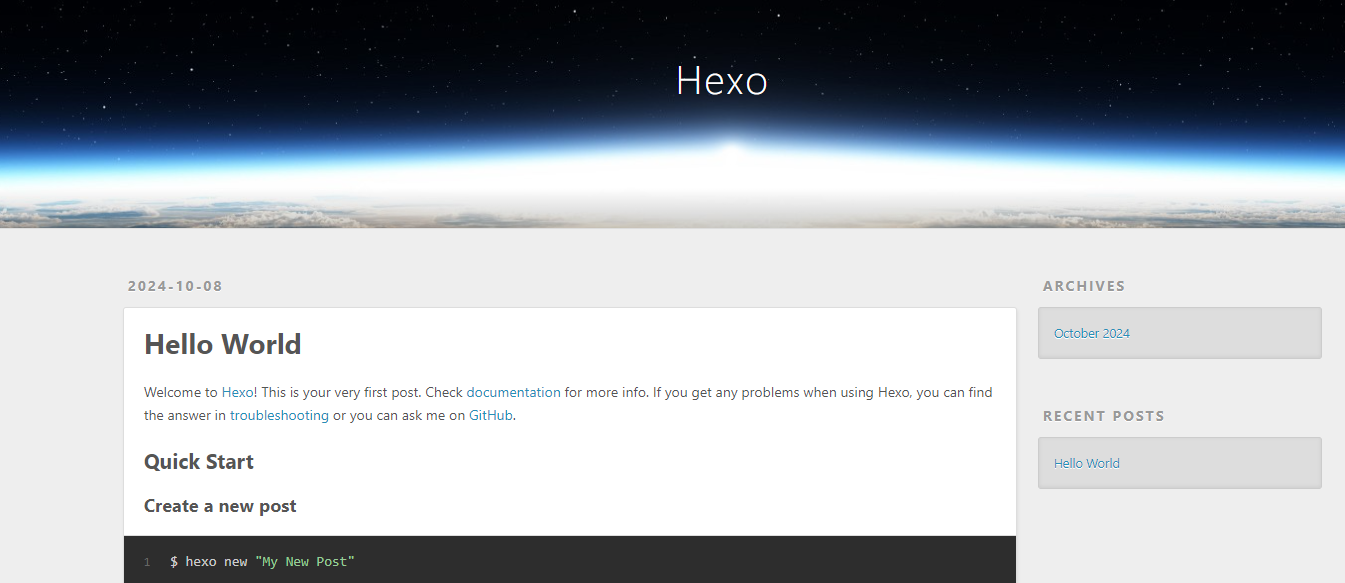
打开浏览器,输入地址:http://localhost:4000/ ,看到下面的效果,说明你的博客已经构建成功了。
1 | hexo cl |
6.注意事项
VSCode本地预览取消命令都是ctrl+c
- 使用注意如果遇到展示缓存问题,可以尝试
hexo cl清除缓存再次启动。 - 命令说明:hexo cl 清除缓存,hexo g生成静态文件,hexo s本地预览,也就是我们说的三件套。这三个命令在后期是使用频率最高的,基本每次修改都需要使用。
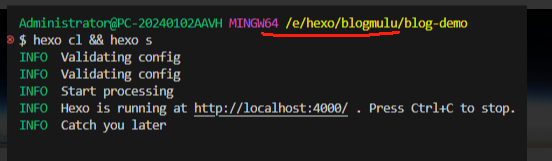
注意:关闭VSCode后,默认打开可能目录没有在博客的根目录下面,会导致无法使用hexo命令,注意检查是否已经进入到了博客的更目录下,例如我这里更目录为blog-demo。如果不在就需要 cd blog-bemo 进入这个目录。
很多退出VSCode后发现下面的命令界面不一样了,在这里的命名终端选择GitBash即可